html 만해도 시원시원하게 이해되던 강의가 javascript로 올라가면서 확실히 난이도가 올라감을 느꼈다.
[2주차 2~5강] JQuery 연습하기
처음에는 1주차처럼 하나하나 떠먹여주는 가 싶더니, 2-5강에서 나온 퀴즈가 발목을 잡았다.
function q1() {
let value = $('#input-q1').val();
{
if (value == '')
alert('입력하세요');
else (
alert(value));
}
}"input-q1"의 데이터를 value라는 값으로 지정, value가 빈칸(")이면 '입력하세요'라는 메세지를 출력하고, value에 뭔가 적혀있으면 그 값을 출력한다.
앞의 강의를 대충들었더니 let 을 쓸줄 몰라서 값을 지정하느라 한참 해메고 달러기호($)를 빼먹어서 계속 실수가 있었다. 처음에는 let조차 쓸줄몰라서 혼자서 엄청 고민하다가 결국 1주차에서 배운 가르침을 새겨 빠르게 해설강의로 넘어가서 정답을 외우기로 했다.
function q3() {
let newName = $('#input-q3').val();
if (newName == '') {
alert('이름을 입력하세요');
return;
}
let temp_html = '<li>${newName}</li>';
$("#names-q3").append(temp_html)
}function q3() {
let newName = $('#input-q3').val();
if (newName == '') {
alert('이름을 입력하세요');
return;
}
let temp_html = `<li>${newName}</li>`;
$("#names-q3").append(temp_html)
}input-q3에 적힌 내용을 names-q3의 다음줄에 추가한다.
위의 코드는 내가 백틱(`) 대신 작은따옴표(')를 사용해서 입력한 값이 아닌 ${newName}으로 추가되던걸 한참을 고민하다 결국 질문글까지 올리고 해결한 사례이다. 간단한 퀴즈에도 실수를 찾는데 한참걸리는데, 코드가 길어지면 어떻게 될지.. 상상만해도 아찔하다.
[2주차 6~11강] Ajax 연습하기
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function (response) {
}
})ajax의 기본 골격. 이걸 베이스로 url에서 데이터를 불러와 내 페이지에 넣는 작업을 한다.
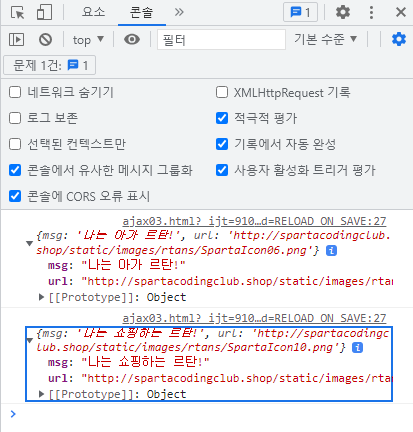
이때, console.log(response)를 반드시 한번 찍어서 url의 response를 확인한다.

<script>
function q1() {
$('#body').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
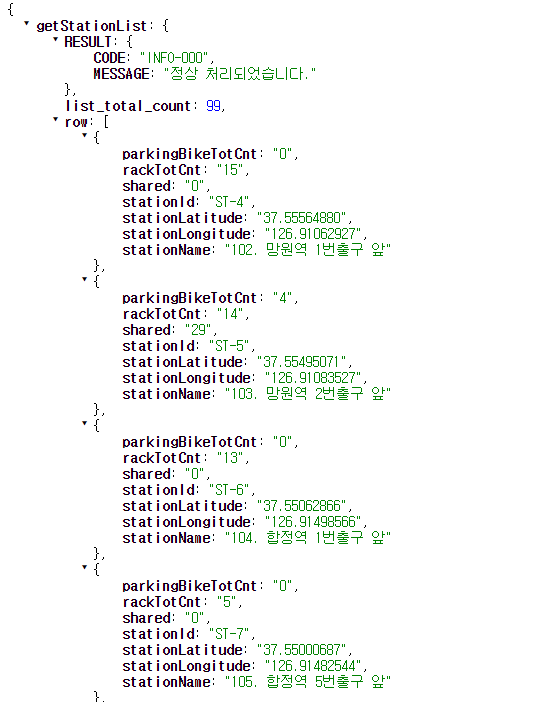
let rows = response['getStationList']['row']
for (let i = 0; i < rows.length; i++) {
let stnname = rows[i]['stationName']
let rackTotCnt = rows[i]['rackTotCnt']
let parkingBikeTotCnt = rows[i]['parkingBikeTotCnt']
console.log(stnname, rackTotCnt, parkingBikeTotCnt)
let temp_html = ``
if (parkingBikeTotCnt < 5) {
temp_html = `<tr class="taken">
<td>${stnname}</td>
<td>${rackTotCnt}</td>
<td>${parkingBikeTotCnt}</td>
</tr>`;
} else {
temp_html = `<tr>
<td>${stnname}</td>
<td>${rackTotCnt}</td>
<td>${parkingBikeTotCnt}</td>
</tr>`;
}
$('#body').append(temp_html)
}
}
})
}
</script>

for (let i = 0; i < rows.length; i++)이 코드의 원리는 잘 모르겠지만, 그저 row를 처음부터 끝까지 한번 쭉 범위설정하는 정도라고 이해했다.
let stnname = rows[i]['stationName']
let rackTotCnt = rows[i]['rackTotCnt']
let parkingBikeTotCnt = rows[i]['parkingBikeTotCnt']let을 이용해 i 번째 row에서 출력할 값을 하나씩 지정해준다.
let temp_html = ``
if (parkingBikeTotCnt < 5) {
temp_html = `<tr class="taken">
<td>${stnname}</td>
<td>${rackTotCnt}</td>
<td>${parkingBikeTotCnt}</td>
</tr>`;
} else {
temp_html = `<tr>
<td>${stnname}</td>
<td>${rackTotCnt}</td>
<td>${parkingBikeTotCnt}</td>
</tr>`;
}
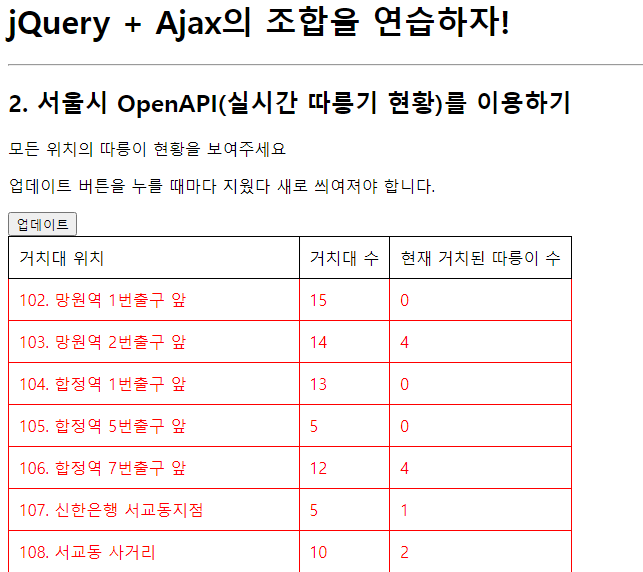
$('#body').append(temp_html)그리고 지정해준 값을 html 뼈대에 삽입하여 표시되도록 만든다. <tr></tr> 과 <td></td>는 표를 만드는 태그인가 보다.
다소 번거로웠던 것은 처음에 temp_html을 빈칸(``)으로 지정하고 그 뒤에 if else구문에서 temp_html을 재정의하는 과정이었다. let을 언제쓰고 언제 안쓰는지가 상당히 헷갈리지만, 일단 이렇게하는가보다 알아두기만 하고 넘어갔다.
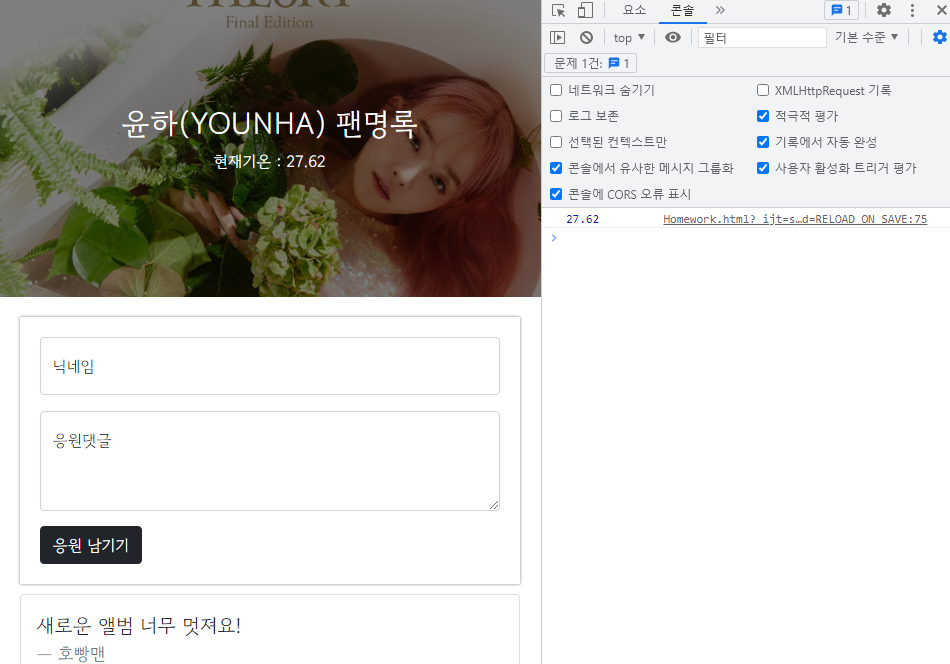
[2주차 숙제] 팬명록에 실시간 서울시 온도 추가하기


<div class="mytitle">
<h1>윤하(YOUNHA) 팬명록</h1>
<p>현재기온 : <span id="temperature">00.00</span>도</p>
</div><span></span>은 그 자체로는 의미는 없지만 한 줄 안에서도 특정한 값에 id나 class를 부여하고자 할때 사용한다.
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
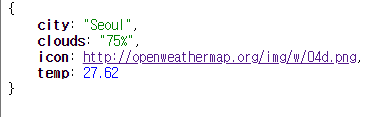
let temp = response['temp']
$('#temperature').text(temp)
console.log(temp)
}
})
});
</script>최종 결과물. url에서 temp를 가져와 .text를 이용한다. 아까 <span>을 통해 태그해준 온도 부분을 .text를 이용해 실시간 온도로 교체하면 숙제는 끝!
$(document).ready(function ()숙제하는 과정에서 덤으로 알려준 코드. 페이지 로딩이 끝나면 발동하는 function이다.
마치며
2주차는 생각보다 까다로운 코드들이 있고 오류도 찾느라 강의시간에 비해서 꽤 많은 시간을 소요했다. 처음엔 뭐가뭔지 몰라 버벅거렸지만, 복사붙여넣기를 조금씩 하다보니 코드를 직접 백지에서 써내려가진 못해도, 아는 코드를 이용하여 과제를 수행하는 정도는 금방 따라잡을 수 있었다.
프로그래밍에 있어서 코드는 많고 응용할수 있는 조합도 엄청나다. 모든 코드를 다 외우는 것은 불가능하다. 단지 아는것을 조합하거나 상황에 맞게 구글링 하여 새로운 코드를 배우고, 조금씩 응용하여 써먹으면서 코딩 실력이 늘어나는 것 같다. 베테랑 프로그래머들도 오랜시간 다양한 코드를 조합해보고 경험하면서 생긴 응용력을 바탕으로 베테랑이 되었겠구나 생각할 수 있는 한주였다.
다음주에는 기대하던 파이썬을 배운다고 하니 더욱 즐거운 코딩수업이 예상된다.




